-
728x90

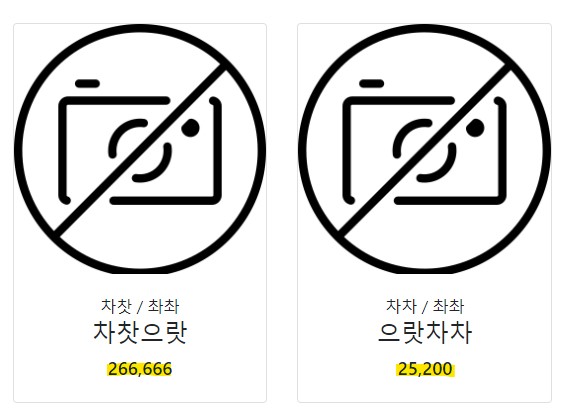
REST API방식으로 게시글 리스트를 불러오는 중출력 정보 중에서 가격을 출력할 때 숫자 포멧으로 콤마가 찍혀있는게 보기 좋을 것 같아서 추가 했다.
📑 기존 소스
list.forEach(row => { html += ` <div class="col-md-6 col-lg-4"> <div class="card text-center card-product"> <div class="card-product__img"> <img class="card-img" src='${row.save_path}' alt="첨부이미지" th:if="${row.file_path != null}"/> <ul class="card-product__imgOverlay"> <li><button><i class="ti-search" onclick="goViewPage(${row.id});"></i></button></li> <li><button><i class="ti-shopping-cart"></i></button></li> <li><button><i class="ti-heart"></i></button></li> </ul> </div> <div class="card-body"> <p>${row.writer} / ${row.publish_com}</p> <h4 class="card-product__title">${row.title}</h4> <p class="card-product__price">${row.price}</p> </div> </div> </div>`; })기존에는
list배열을 받아와서forEach를 돌면서html에 원소를 그대로 넣어서 출력했다.📑 변경 후 소스
list.forEach(row => { let num = new Intl.NumberFormat('en-US').format(row.price); <!-- 추가 --> html += ` <div class="col-md-6 col-lg-4"> <div class="card text-center card-product"> <div class="card-product__img"> <img class="card-img" src='${row.save_path}' alt="첨부이미지" th:if="${row.file_path != null}"/> <ul class="card-product__imgOverlay"> <li><button><i class="ti-search" onclick="goViewPage(${row.id});"></i></button></li> <li><button><i class="ti-shopping-cart"></i></button></li> <li><button><i class="ti-heart"></i></button></li> </ul> </div> <div class="card-body"> <p>${row.writer} / ${row.publish_com}</p> <h4 class="card-product__title">${row.title}</h4> <p class="card-product__price">` + num + `</p> <!-- 추가 --> </div> </div> </div>`; })변경후에는
forEach돌면서 변수num에 javascript의new Intl.NumberFormat()함수를 이용해서row.price를 숫자 포멧으로 변경한 문자열을 담아서 출력하는 식으로 변경했다.📑 참고
728x90'javascript' 카테고리의 다른 글
📕 javascript - async await (0) 2023.09.15 Javascript - javascript의 함수와 메소드 (0) 2021.01.11